配色に悩んだ時に役立つ参考サイト
今日は色のお話。
デザインをする時、色はだいたい3~4色くらいに絞ると良いよ~いうルールがあるのですが
そうはいってもバランスの良い色をいくつも探すのは大変💦
でも大丈夫!!!!✋
今日は佐野がよく色を決める時に使う便利なサイトをご紹介です。
palettemaker
実際にさわってみた動画です↓
左側のメニューで色数を設定すると、いい感じの配色サンプルを提示してくれます。
右側には実際にその配色でデザインしたイメージが表示されるので、
あぁこの色は背景で、文字はこの色ね~と参考にしやすいです。
お気に入りを見つけたら、右上の「Export palette」から色コードを抜き出せます。
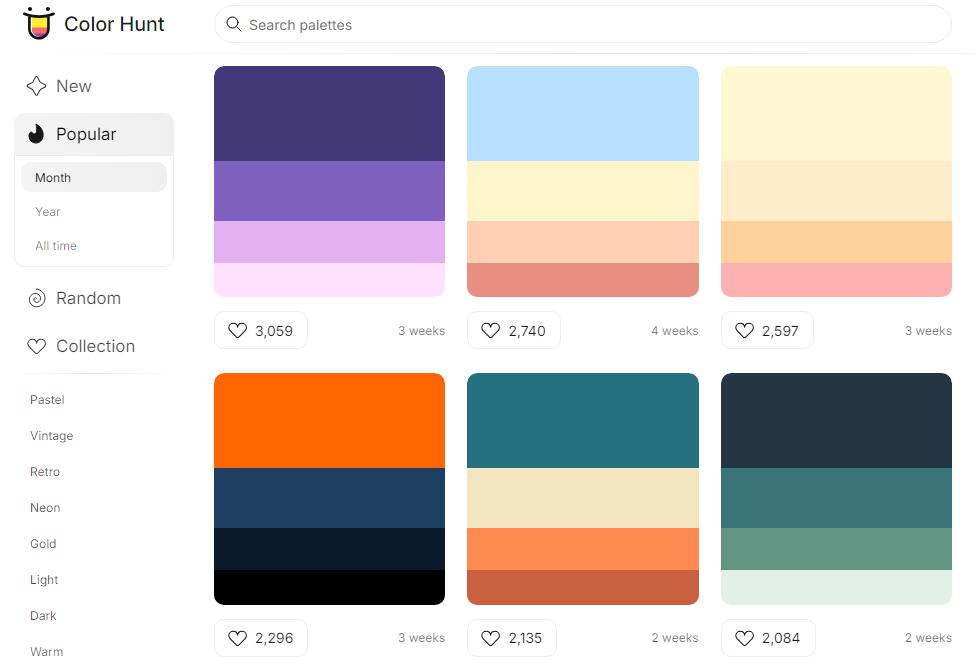
Color Hunt

最初に紹介した「palettemaker」は結構パステル系のかわいい色味が多いのですが、
この「Color Hunt」は企業サイトにも使えるクールな配色が多いので便利です。
色にカーソルを合わせると色コードがコピーできます。
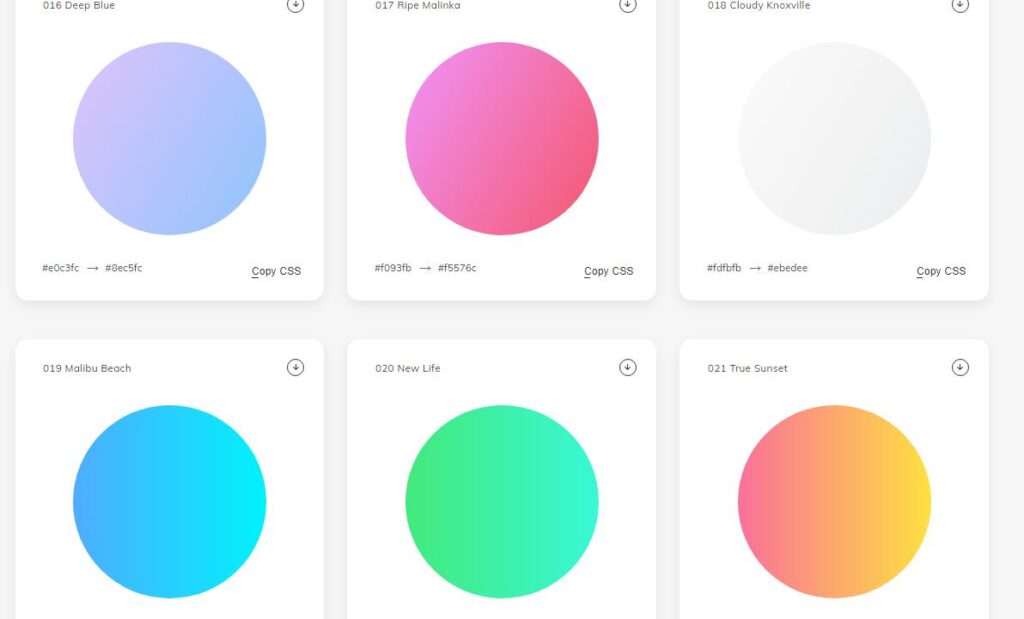
Web Gradients

最近トレンドでもあるいい感じのグラデーションがコピペできるサイトです。
自分で考えると結構時間かかるので、このサイトを参考にアレンジを加えることが多いです。
単色ばかりだとなんか物足りないな~という時に、ポイントでグラデーションをいれると奥行きと今っぽさが出てgoodです🙆♀️
以上、おすすめ配色参考サイトでした~。
\この記事を書いた人/

さの
愛知県春日井市出身。稲沢市在住。
オーナスのデザイン・コーディング担当。
女性やファミリー向けの可愛い&やさしいデザインが得意。
好きなものはフォント、昭和レトロ、音楽、ポケモン、アイドル。

