- OUR CONCEPT
- OUR CONCEPT
- OUR CONCEPT
- OUR CONCEPT
- OUR CONCEPT
想いにデザインを添えて
「らしさ」をお届けします
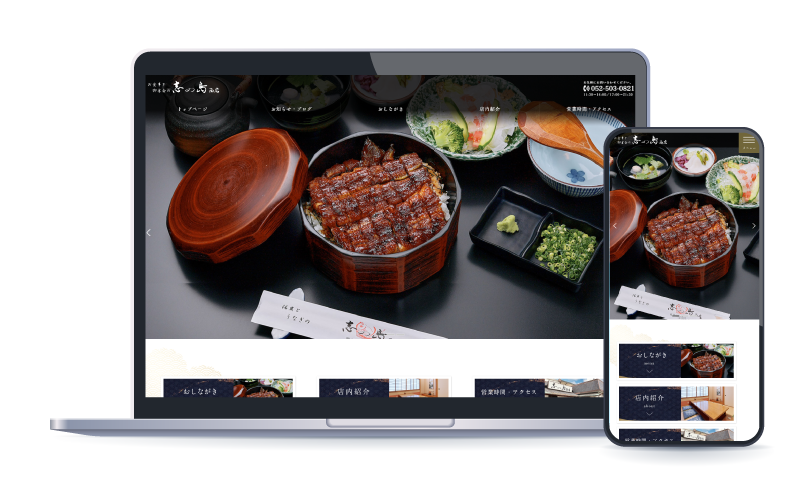
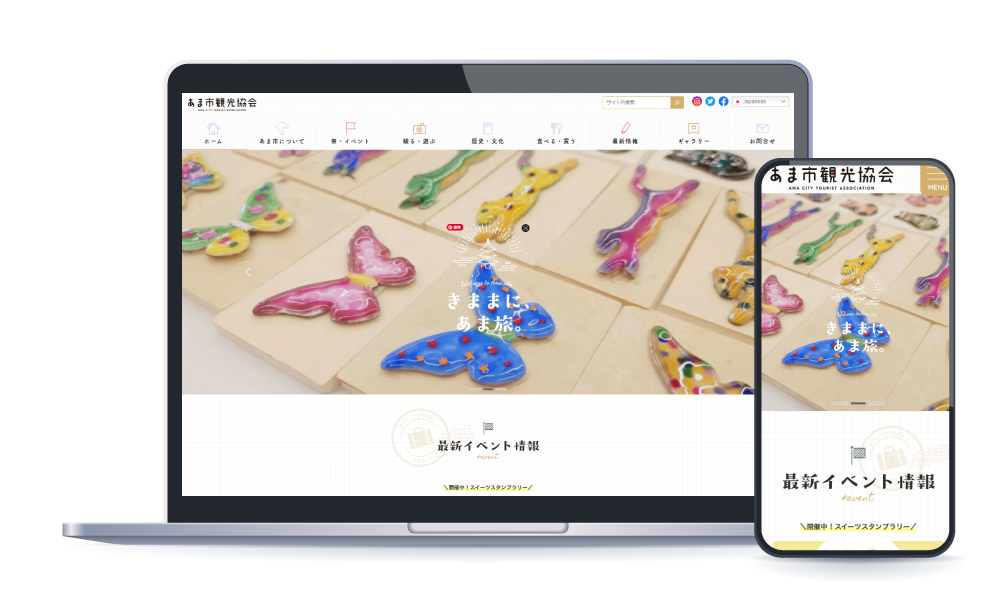
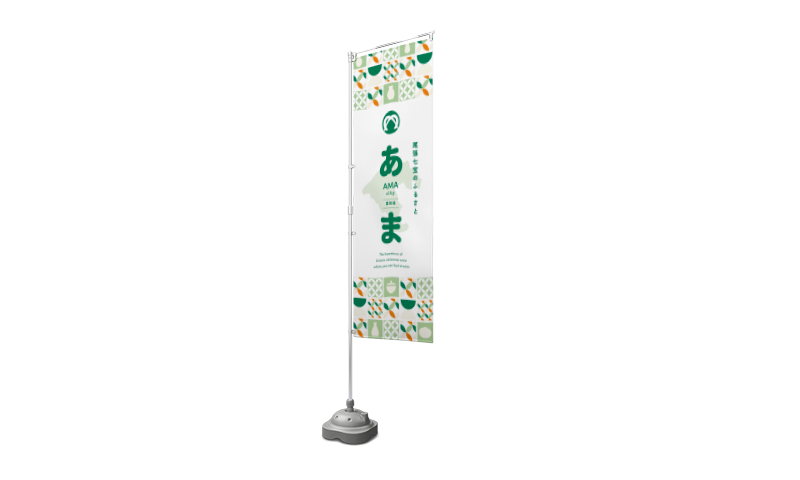
オーナスは稲沢市を拠点にホームページ制作やチラシ、名刺など販促物のデザインをしている事務所です。わかりにくいものをわかりやすくしたり、見た人の心をふわっと動かす、温かみのあるものづくりが得意です。
デザインの力で人と人とをつなぎ、地域を盛り上げていくことが私たちの目標であり原動力です。こんなことできるかな?という前向きなご相談はもちろん、何をどうすればいいかわからない…というご不安な気持ちも、遠慮なくお聞かせください。
頼みやすくてちょうどいい
街のデザイン屋です
オーナスができること
女性デザイナー在籍
やわらかく丸みのあるデザインが得意です
オーナスでは女性スタッフが中心となって企画・デザインを行っています。
「男性スタッフばかりなので女性の意見がほしい」
「女性向けサービスなので女性デザイナーに作ってほしい」
そんな時はぜひご相談ください。優しく親しみのあるデザインで、サービス・商品の強みを最大限に引き出します。

わかりやすさを第一に考えた
「伝わる」ものづくり
デザインは芸術作品ではないので、伝わらなければ意味がありません。
オーナスでは、伝わることをまず第一に考え、わかりやすく優しいデザインをご提供します。
見た目重視で、目まぐるしく動くアニメーションを使ったホームページや、アート作品のようなチラシがほしい!というご希望には添えないのですが(ごめんなさい)
まっすぐ魅力を伝えたいお客様の期待には必ずお応えします。