画像の容量・サイズを小さくする無料の便利ツール

こんにちは!小ナスです🍆
今日はホームページに載せる写真・画像についてのお話です。
デジカメやスマホで撮った高画質の写真をそのままホームページにアップしてしまったり、
とってもサイズの大きな画像を使ってしまっていること、ありませんか?
実は画像のサイズが大きいと、ページの表示速度が遅くなってしまい
閲覧している人にストレスを与え、せっかくホームページに来てくれたのに出ていってしまう原因となります💦
1ページに使う画像容量の合計…1MB~2MBくらい
1枚あたり…50KB~200KBくらい
MBとかKBとか難しい感じがしますが、とにかく容量をできるだけ小さくすることがポイントです✍
今日は、Photoshopなどの画像編集ソフトを持っていない方も簡単に使える、画像軽量化ツールをご紹介します😀
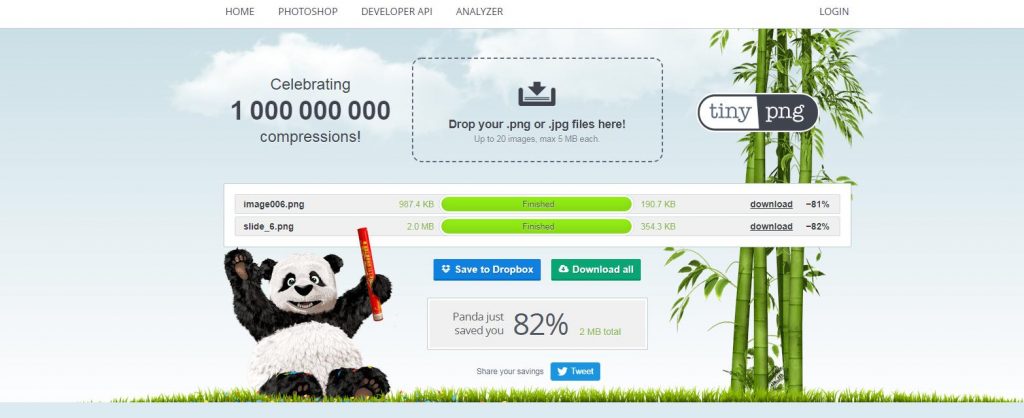
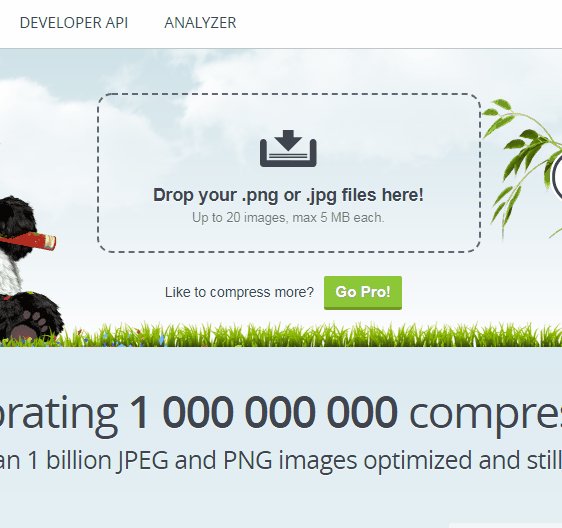
Tiny PNG (容量を小さくする用)
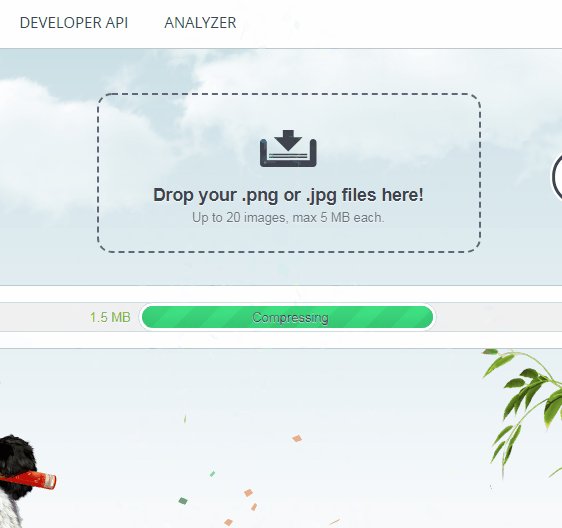
パンダちゃんがお出迎えしてくれるかわいいサイト🐼
点線の枠の中に画像ファイルをドロップするだけで、サイズは変わらないまま容量だけを軽くしてくれます。
画質も極力維持してキレイなままなので助かります。
最大20個まで同時に処理できるので、とっても便利~。
※軽量化されたファイルはzipファイル形式でダウンロードされるので、zip解凍ソフトが必要です。
※最大5MBまでなので、これより大きいサイズは対象外です
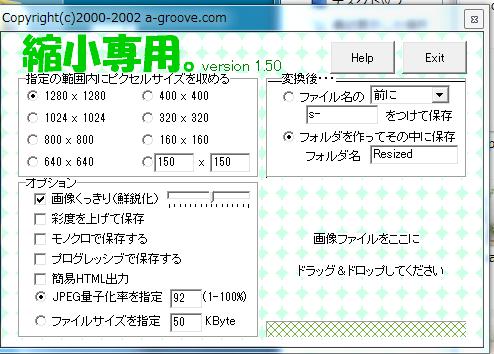
縮小専用。 (サイズ変更&容量軽くする用)
これは使っている人がたくさんいる有名なフリーソフトです。縮小専用、略して縮専(しゅくせん)!何十枚も何百枚もまとめて縮小したいときには本当に便利です。
使い方のマニュアルもちゃんとあります。
サイズを小さくリサイズしたり、容量を軽くしたりすることができます。
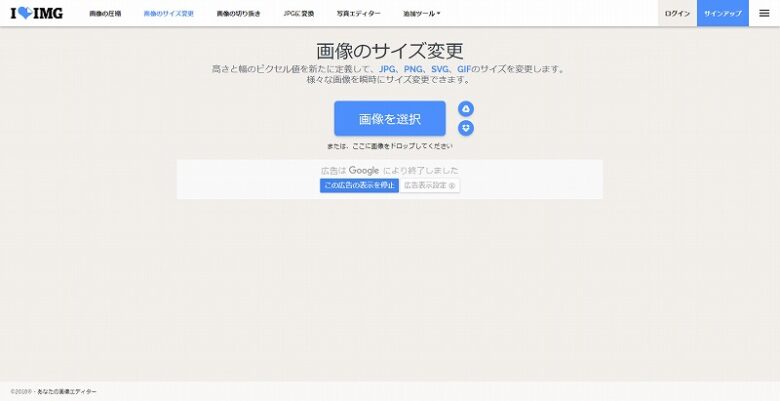
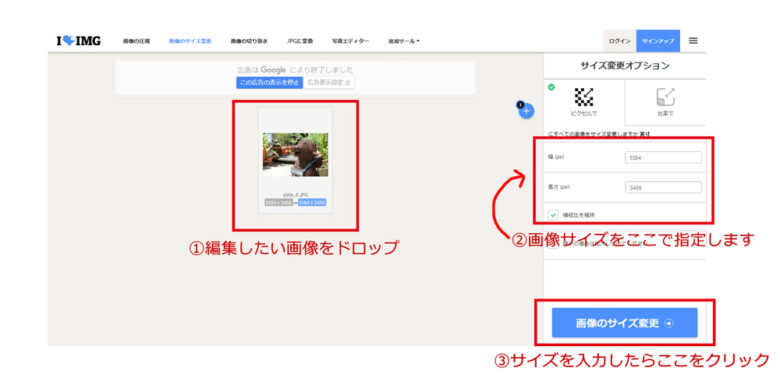
I love IMG (サイズ変更)
先に紹介した縮小専用。はソフトをダウンロードしなくてはいけないので、ちょっと面倒くさいな~という方にはこのサイトがおすすめ。
サイズ変更のみで容量は小さくできないので、Tiny PNGと併せて使ってくださいね。
↓簡単な使い方です

実際に使ってみた
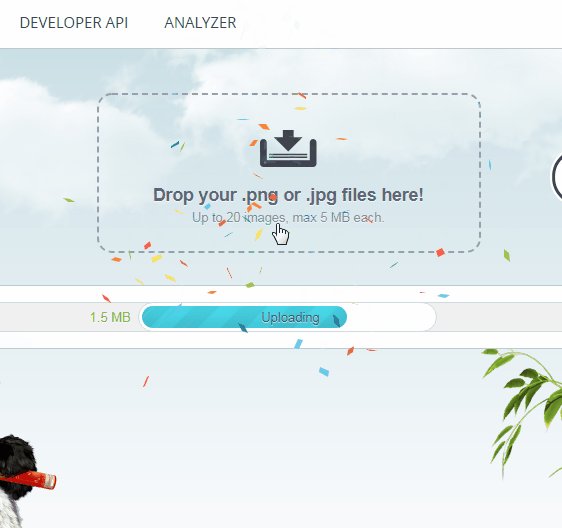
では、一番最初に紹介したTiny PNGを使って実際にやってみます。
このお花の画像は1.4MBあるので、このままサイトに使うには大きすぎます💦

これをTiny PNGに投げると、ものの数秒で完了。早すぎて「????」という感じです。(笑)

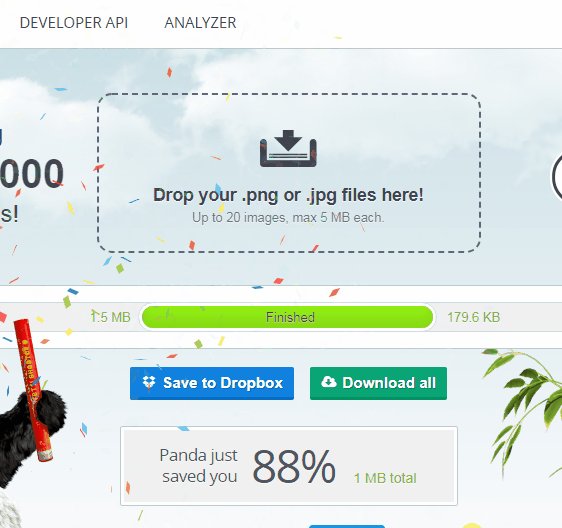
ダウンロードしたファイルを見てみると、1.4MBもあった画像が175KBまで軽量化されてました!画質はキレイなまま、とっても優秀…。
ファイル名は文字化けしちゃいましたので、画像の名前は英語でつけておくことをオススメします。

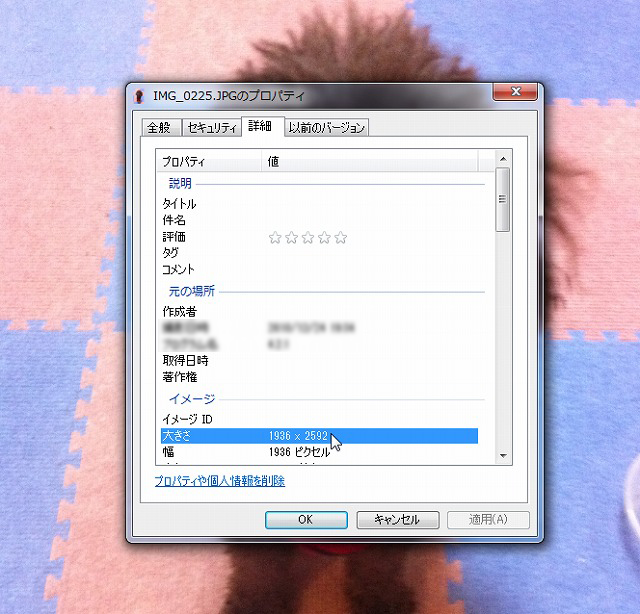
補足:画像の容量・サイズの確認方法
画像のサイズや容量はどうやって確認するの?という説明を忘れていました💦
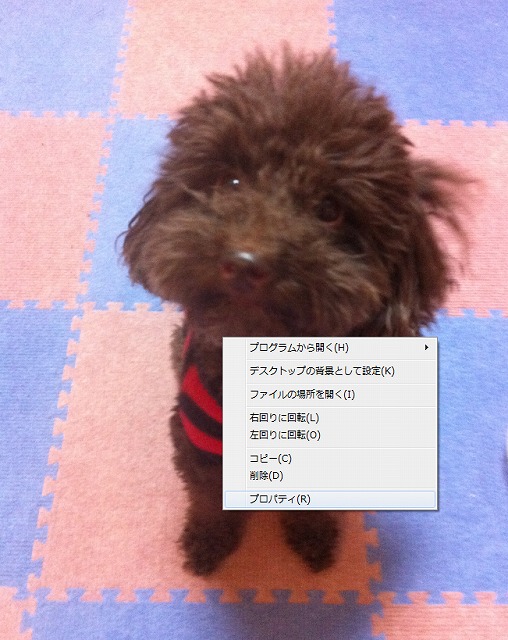
①画像をひらいて右クリック→「プロパティ」を探してクリック

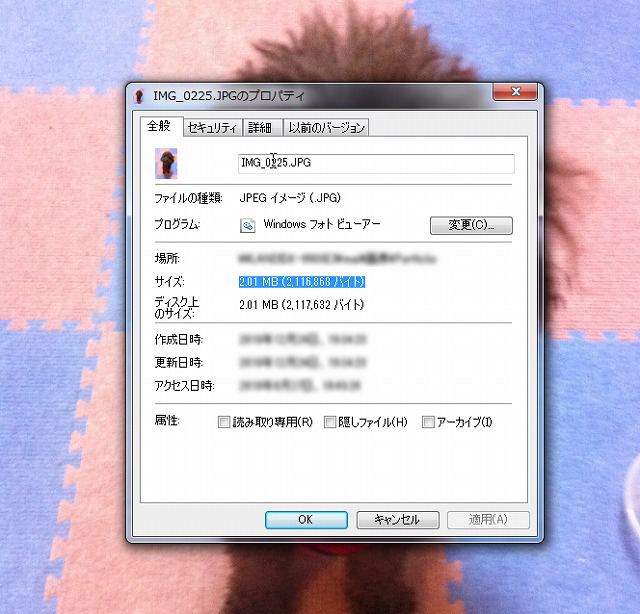
プロパティをクリックすると、すぐに画像のサイズ(容量)がわかります。
(色が青く反転している部分)

詳細のタブをクリックすると、大きさがわかります。

みなさんも、ホームページに大きすぎる画像がないかチェックしていただき、
もしあれば、こういったツールを活用して最適化してみてくださいね😊