favicon(ファビコン)、設定していますか?
こんにちは、オーナスの制作担当・小ナスです🍆
今日は「favicon(ファビコン)」についてのお話です。
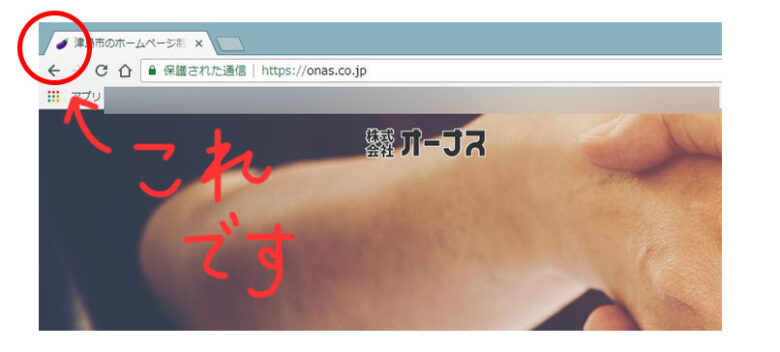
みなさん、きっと気づかないうちに目にしているであろう、この部分です。

ホームページのタイトルの前についていたり、お気に入り登録した時に表示されるアイコンのことを、Favorite Icon 略してfavicon(ファビコン)と呼びます。
必須の設定ではないのですが、ファビコンがついているとそのサイトのロゴやブランドを認識してもらいやすくなったりするというプチメリットがあります。
今日はこのfaviconの作り方、設定方法について書いていきます😊
HTMLの知識がない方はとても難しく感じてしまうかもしれませんが、こんな風に設定するんだ~という事だけでもぜひ覚えていてください✍
1.正方形のpngの画像を用意する
今製作中のサイト「人形処 柴田」さんのfaviconをつくる過程を紹介しますと…
まずロゴの「柴」の部分だけを正方形のpng画像として書き出します。
![]()
この作業はPhotoshopで行いました。
もしこういった作業は難しい!という方は、アイコン素材が無料でダウンロードできるサイトがありますので…
このサイトで好きなアイコンを選んで、画像をダウンロードしてもOKです。
サイズは64 × 64px以上のものが良いかと思います。
2.favicon作成ソフトでpngをico形式に変換
ファビコンは.png画像のままだと古いブラウザで表示できないので、
「.ico」という見慣れない形式に変換してあげる必要があります。う~ん、手間😅
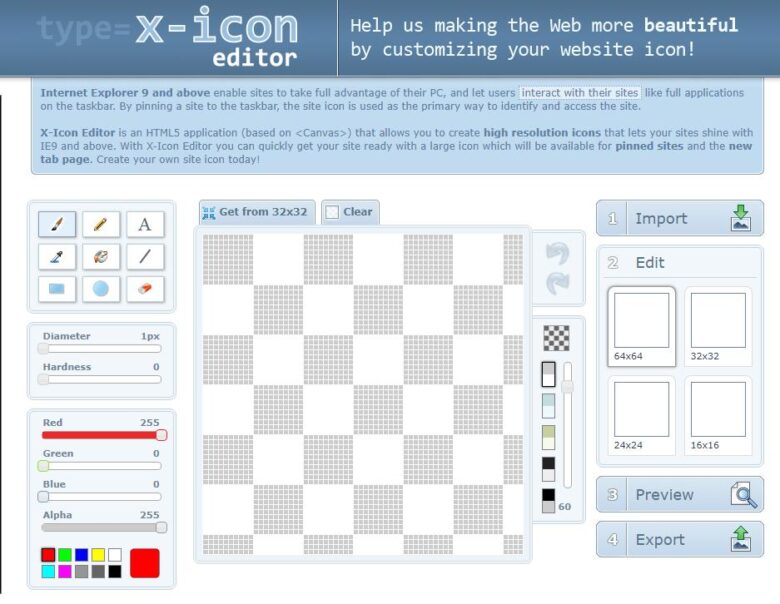
いつも私が使っているのはX-Icon Editorというサイト。

海外のサイトですが、意外と使いやすくて重宝しています。
このページの1.Importというボタンをクリックして、
![]()
先程作った、またはダウンロードした.png画像を選択します。
![]()
すると、↑こんな画面が出てくるので、OKを押します。
![]()
どどーん!もうほぼ完成です。色を変えたりもできますが、今回はこのまま。
![]()
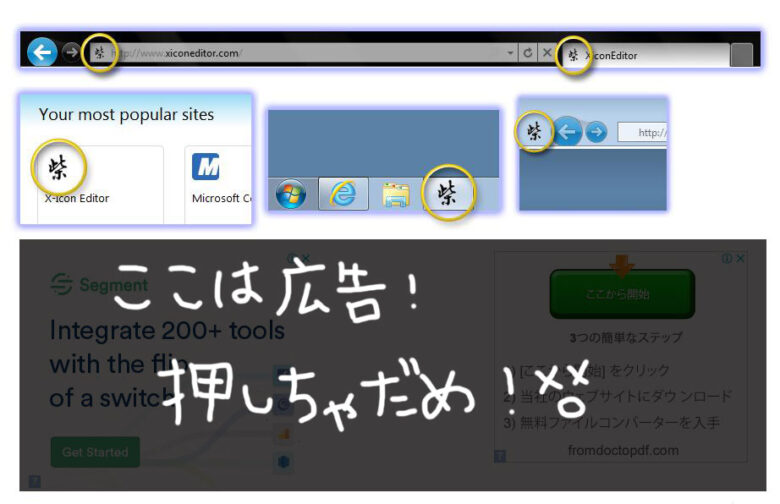
↑この3.Previewボタンを押せば、実際にどんな風に表示されるのかを見せてくれます。
クリックしてしまいそうな広告が出てきますが、押しちゃだめですよ~

プレビューを見てOKだったら、4.Exportを押しましょう。
![]()
すると、Export your icon というボタンが出てくるのでクリック。
![]()
これで、「favicon.ico」という画像データが自動でダウンロードされます。
この流れがもうめんどくさい~!難しい~!と思った方…朗報です。(笑)
↓ここのサイトは上記のような作業なしで「favicon.ico」のファイルがダウンロードできるのでオススメです。でも海外サイトなので、デザインにややクセがあります。(笑)
https://www.freefavicon.com/freefavicons/
3.サイトにはってみよう
さぁ、画像ができあがったら、あともうひとふんばり!
ホームページの.htmlファイルを編集します。
<link rel="icon" type="image/x-icon" href="favicon画像URL">↑上記の一文にfavicon画像URLを追記して、htmlファイルの<title>タグの下あたりに差し込みましょう。
きっと、ここが一番大変かもしれないです…もしHTMLを編集する知識がある方は試してみてくださいね。
ページをアップしてサイトをひらくと、あら不思議!アイコンが表示されているかと思います。おめでとうございます!
手間はかかりますが、しっかり設定しておくと、ブックマークした時やページをひらいた時にアイコンがちょこんと表示されて、よりサイトへ愛着がわきますよ~😊
以上、小ナスのお役立ち情報「faviconを設定してみようの巻」でした🍆
