新ストアデザインでスクロールバーが出る件(Yahoo!ショッピング)
Chromeだけスクロールバーが出現する謎仕様
新ストアデザインへの切り替え期限が来年1月に迫っているYahoo!ショッピングのお話し。

フリースペースに書いたHTML。
なぜかChromeだけ横スクロールバーが出現する。
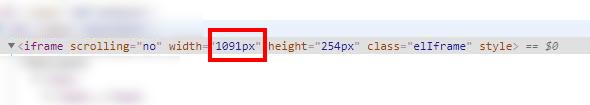
ソースを見てみると、フリースペースで記述したソースがiframeで吐き出されていて、その幅が1090pxを1pxだけオーバーしていた。

このiframeが悪さをしているので、どれだけフリースペースの中身の幅を狭くしても、スクロールバーが消えないもよう。
これはもう、Yahooさんのアップデートを待つしかなさそうです。
一応ヘルプに、
「新ストアデザイン」では、お客様が表示している環境(※)に応じて、フリースペースの幅が646ピクセル~964ピクセルでサイズが変動します。
Yahoo!ショッピングよくある質問
閲覧時のブラウザサイズ等に応じて、横スクロールバーが自動で表示されます。
(※)モニターの解像度、ブラウザの設定などに応じスクロールが表示される幅が決定されるため、表示できるサイズに幅が生じます。
横幅を広く表示できない環境下で見切れることを最大限防ぎたい場合は、646ピクセル以下でコンテンツを作成ください。
・・・と書いてありますので、スクロールバーは出るものとして受け入れるしかないのか・・・
edgeやFirefoxではスクロールバーは出なかったので、Chromeだけの問題ではあるものの…
気になりますよね???!!
Chromeを普段使っているので、ぜひぜひ改善してもらいたい。。
解決方法が見つかれば追記します。とほほ
こなす🍆

